看集成效果:http://www.byzt.net:90/login
由于我们的例子项目都已经完成了所有的接口,集成几乎都是复制粘贴
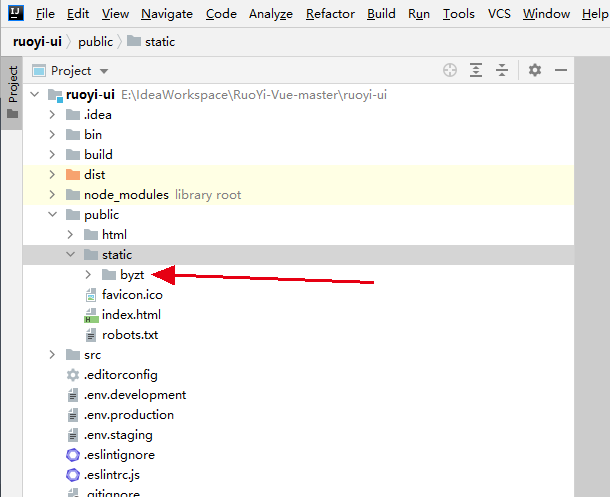
1将我们提供的文件夹【byzt】复制到 vue项目的public/static下面如图:

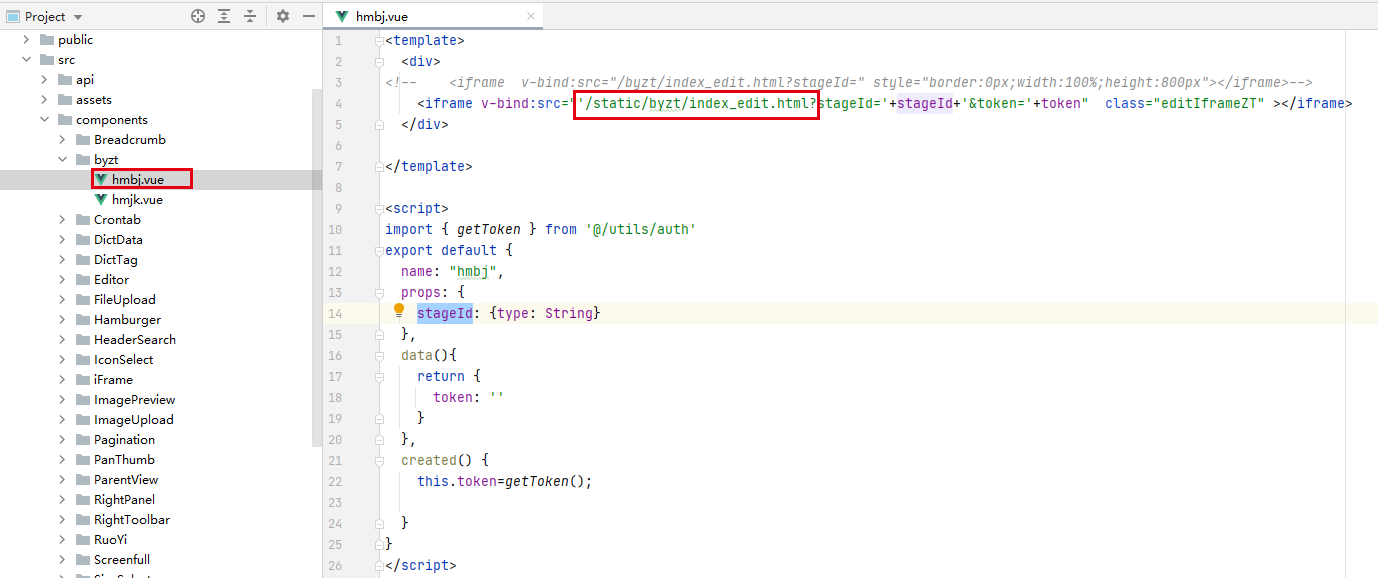
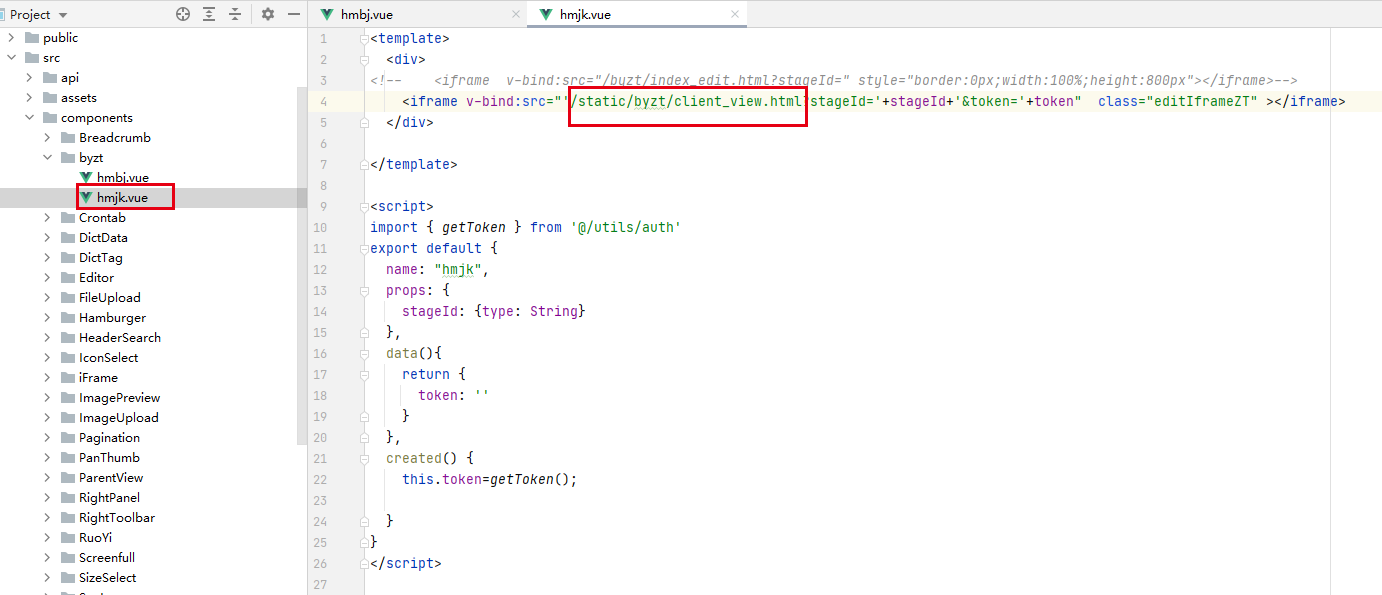
2做两个vue组件,组件里面用iframe嵌入了我们的编辑器地址和实时监控的地址如图
hmbj.vue 编辑器组件

hmjk.vue 画面监控组件

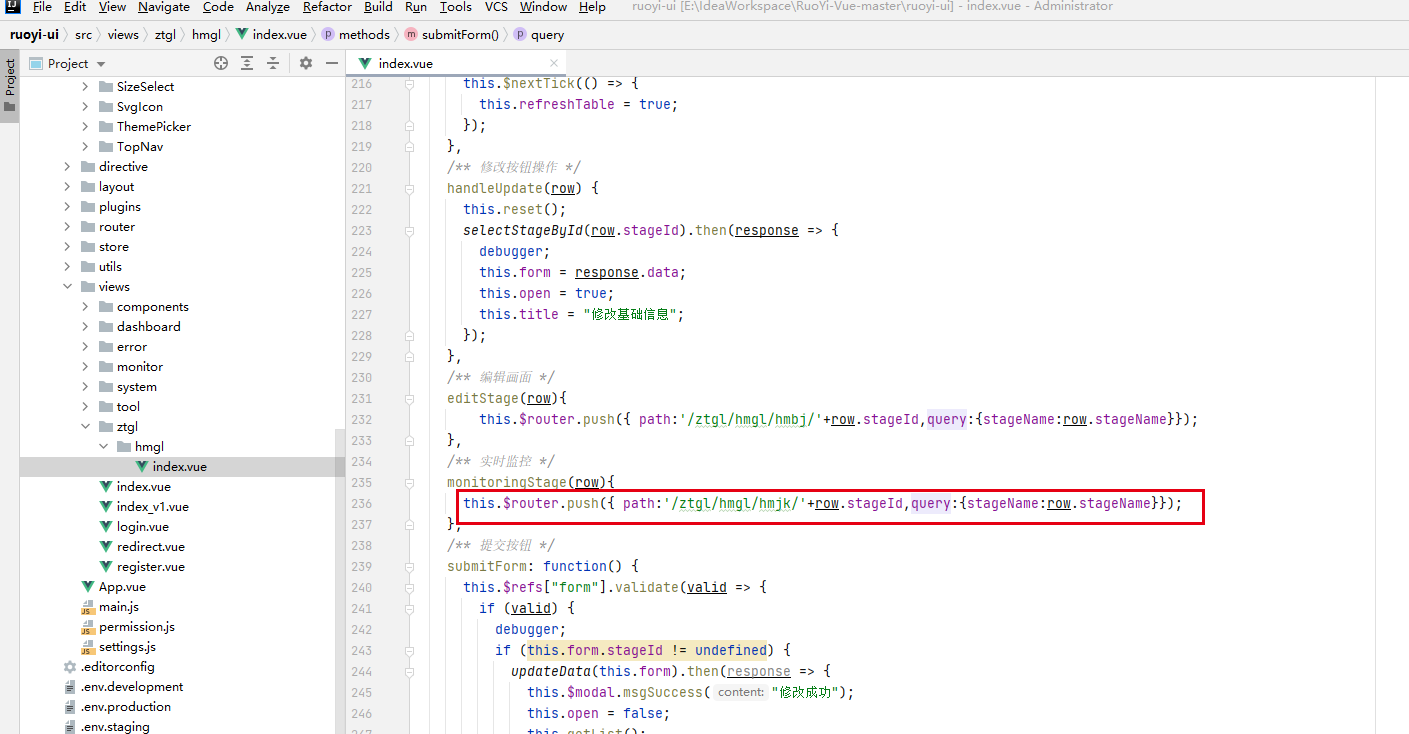
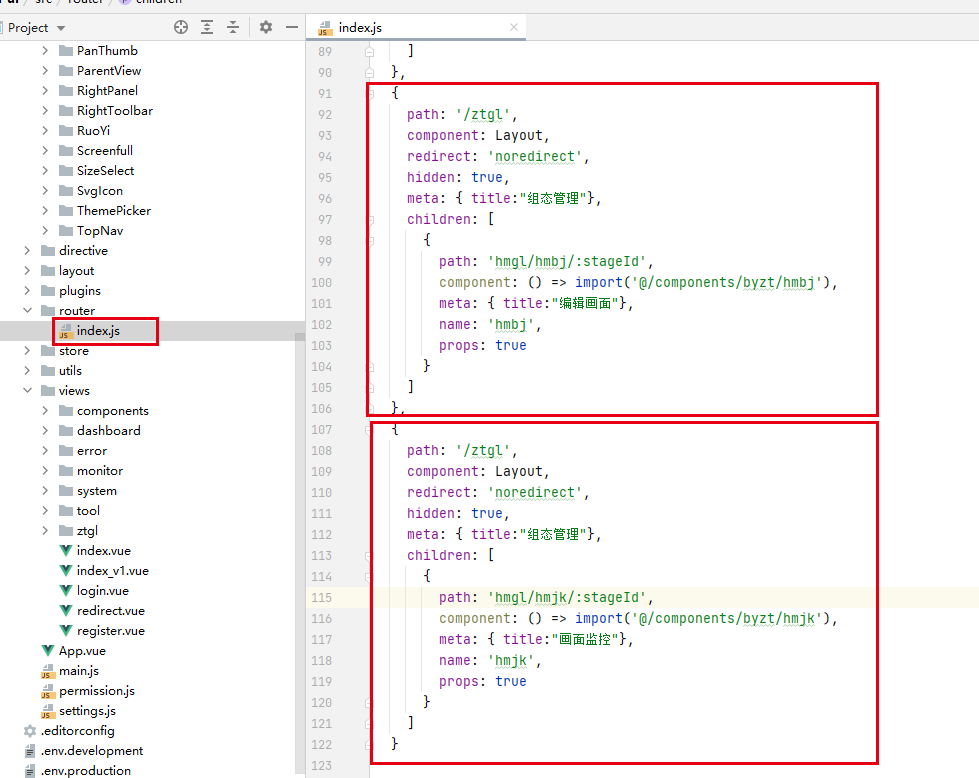
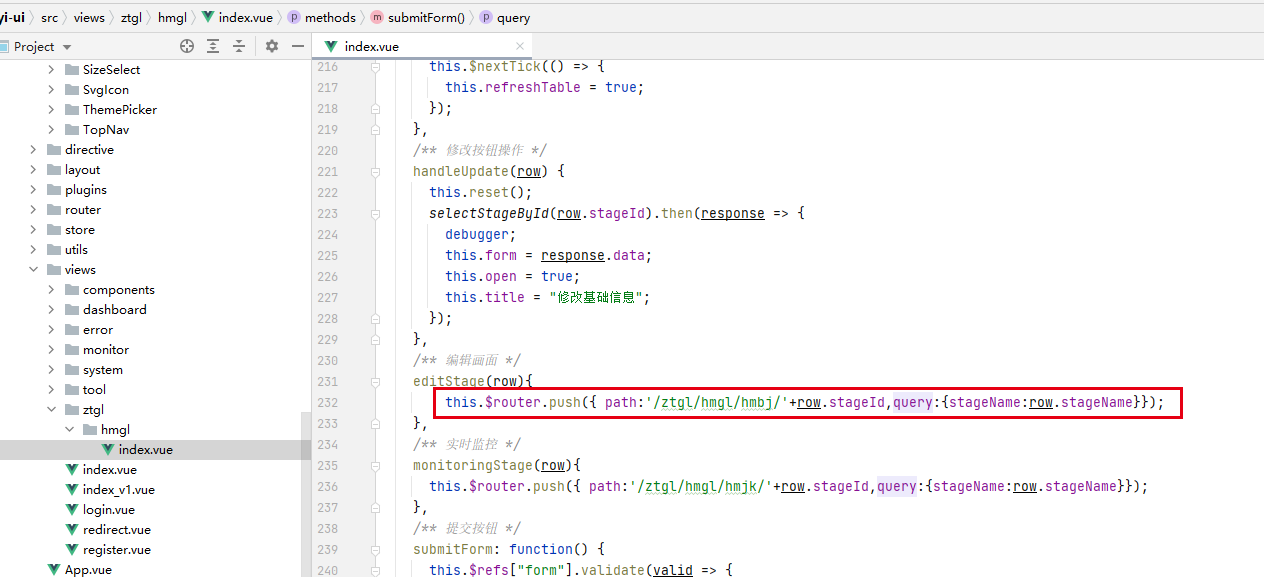
3添加路由,在我们的例子项目中,点击按钮调用【编辑画面】【实时监控】时使用的是路由的方式呈现的,路由位置如下。当然你们不一定要使用路由的方式展示(你们可以自由发挥)

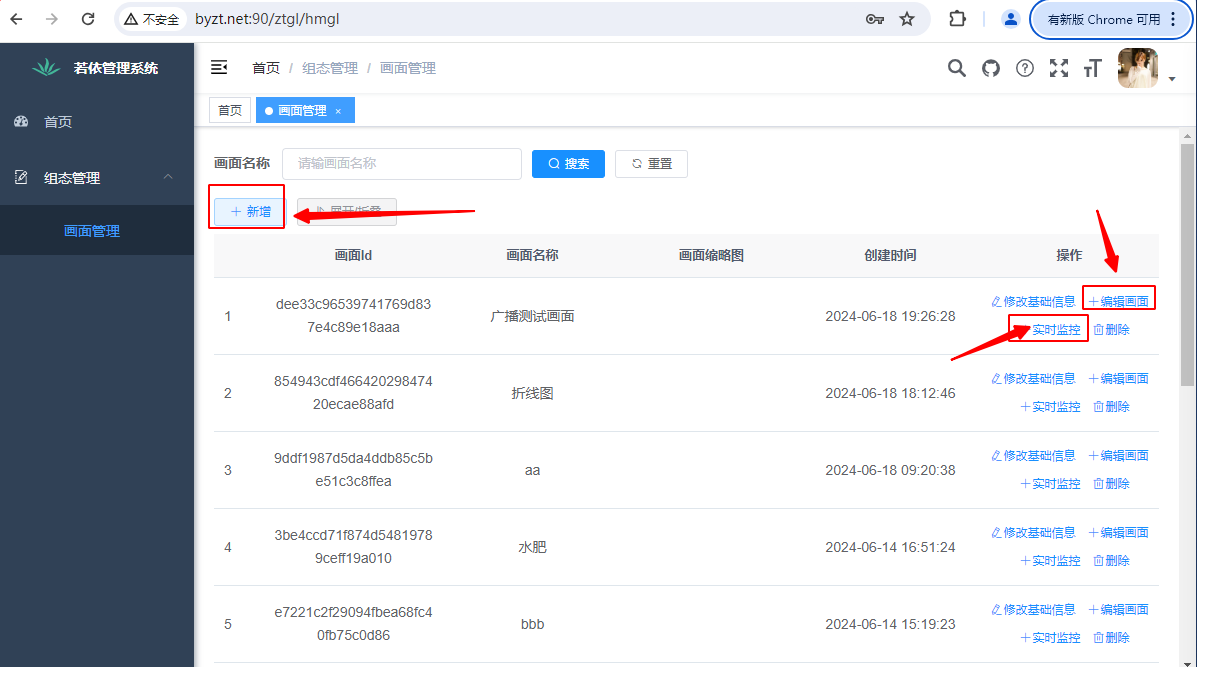
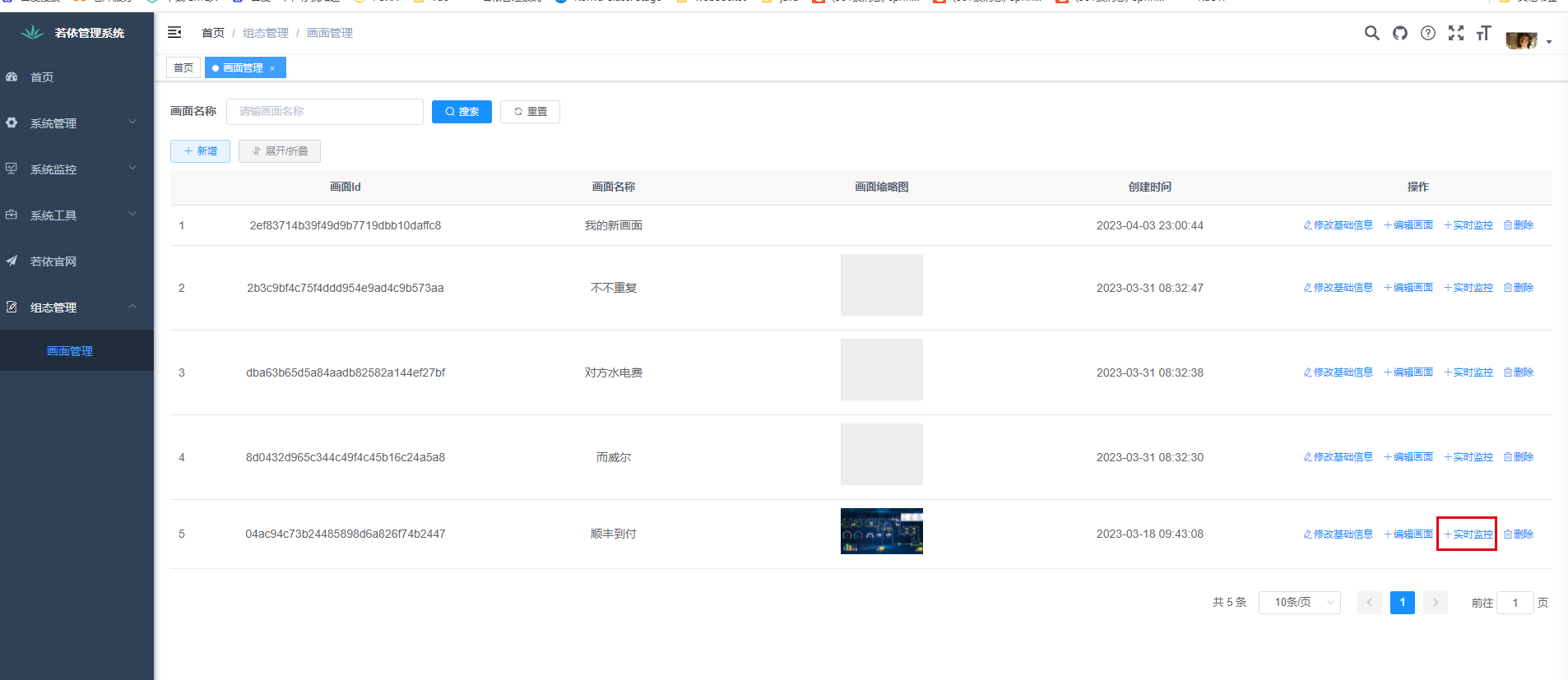
4编辑器和实时监控的组件都有了,这时候你们就可以在项目中需要用到的地方,去调用这两个vue组件了。我们的例子项目里是在 画面列表 菜单里面用的,分别是在【新增】【编辑画面】【实时监控】的时候用的,如下图。

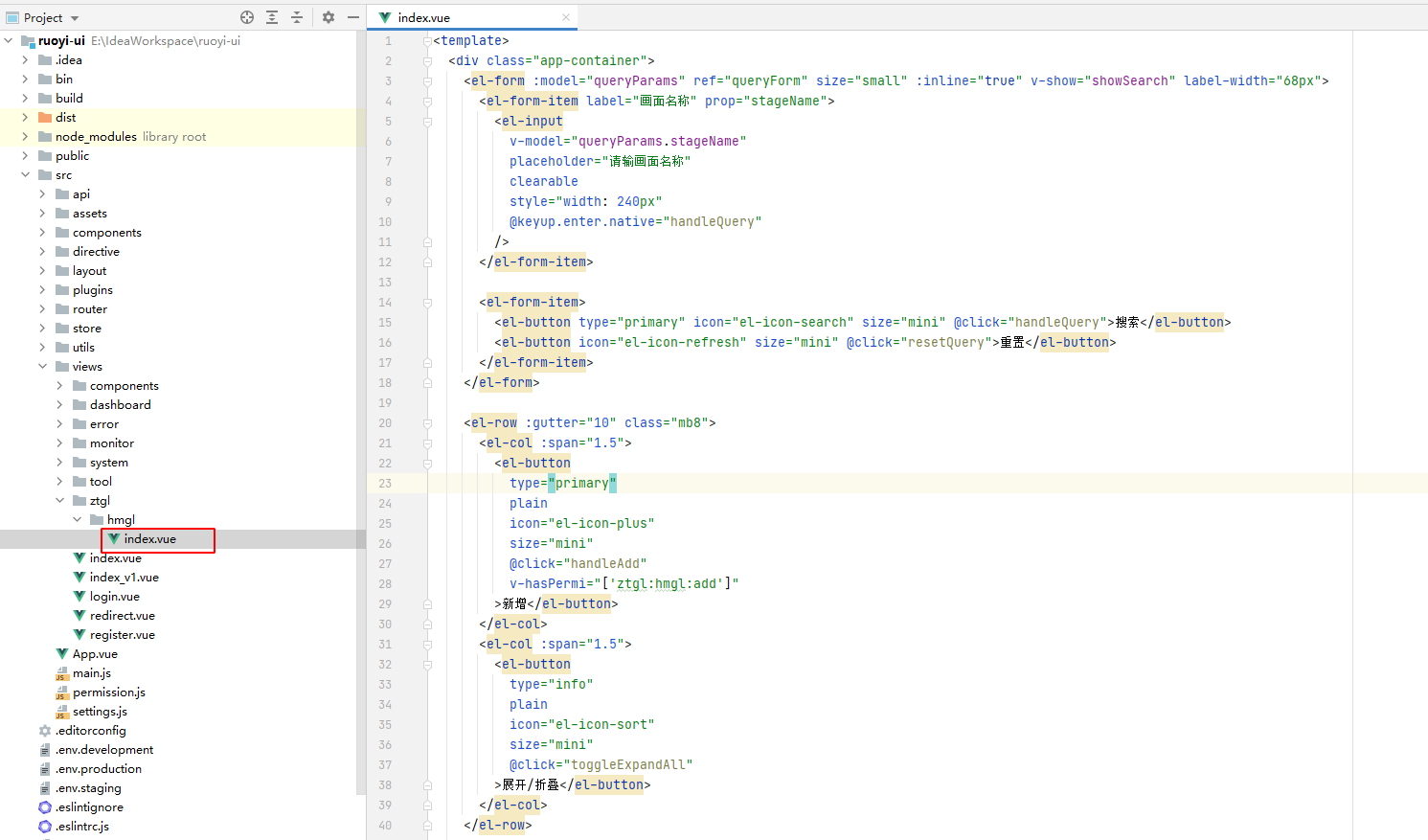
该菜单功能的vue页面位置如下

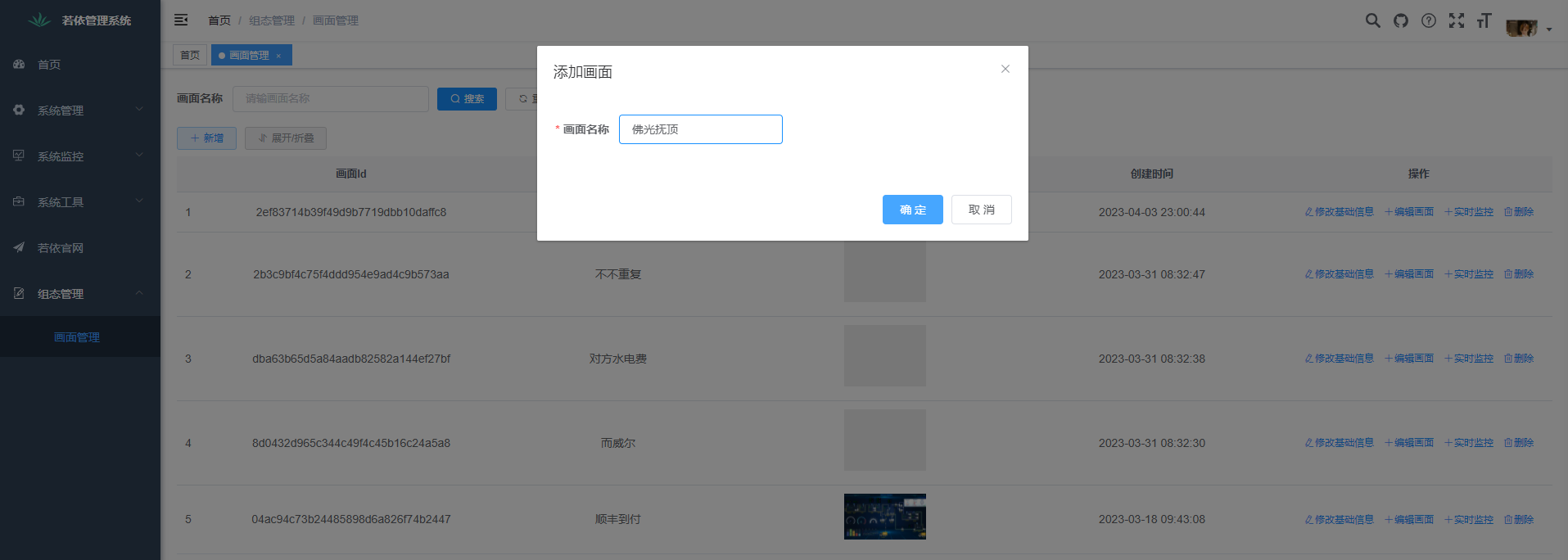
新增时,嵌入编辑器
点击添加,输入【画面名称】点击【确认】,此时往后台传递的参数只有“画面名称”,其他的都是空的

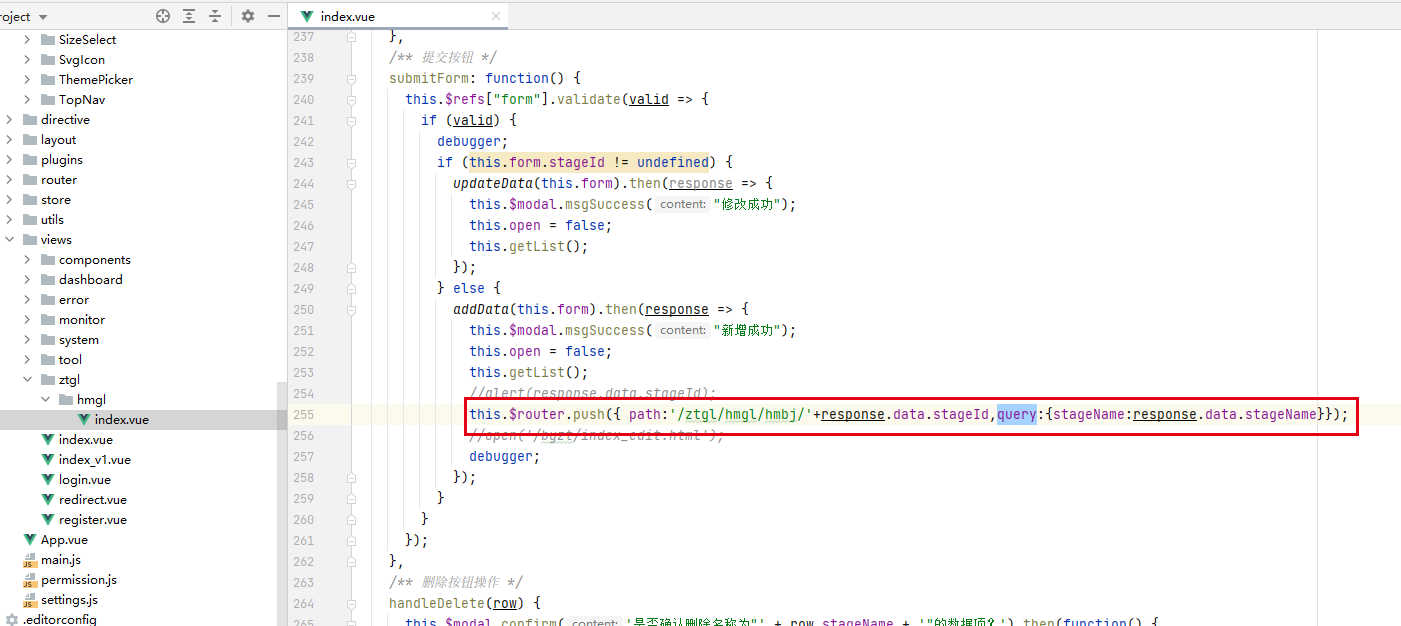
画面保存成功后,返回stageId,前端拿到stageId,调用编辑器组件,调用如下:

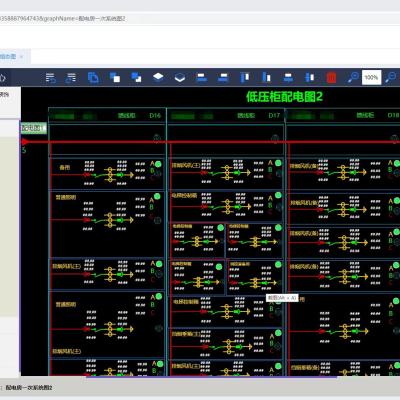
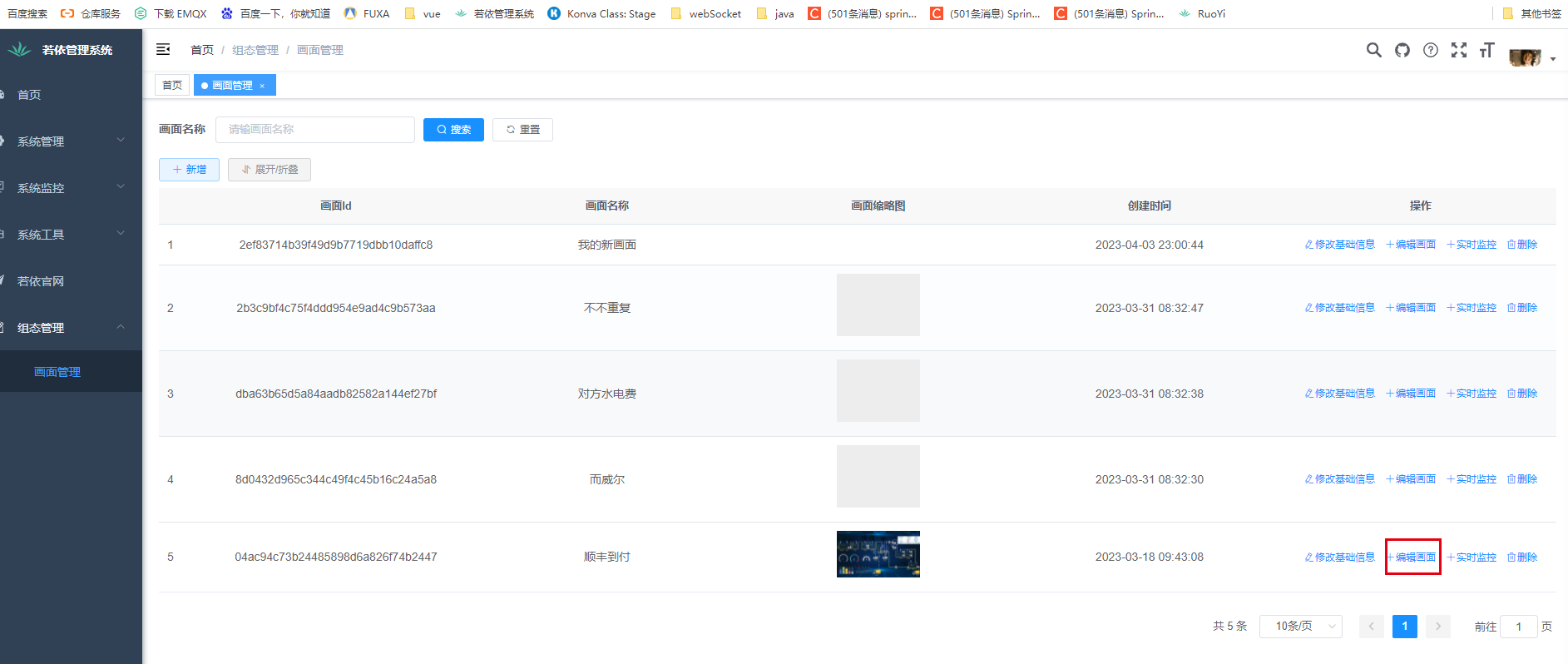
点击【编辑画面】时,嵌入编辑器组件

拿到stageId,调用【编辑器组件】,调用如下:

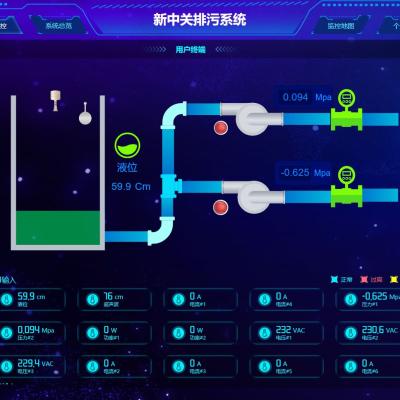
点击【实时监控】时,嵌入画面监控组件

拿到stageId,调用【画面监控组件】,调用如下: